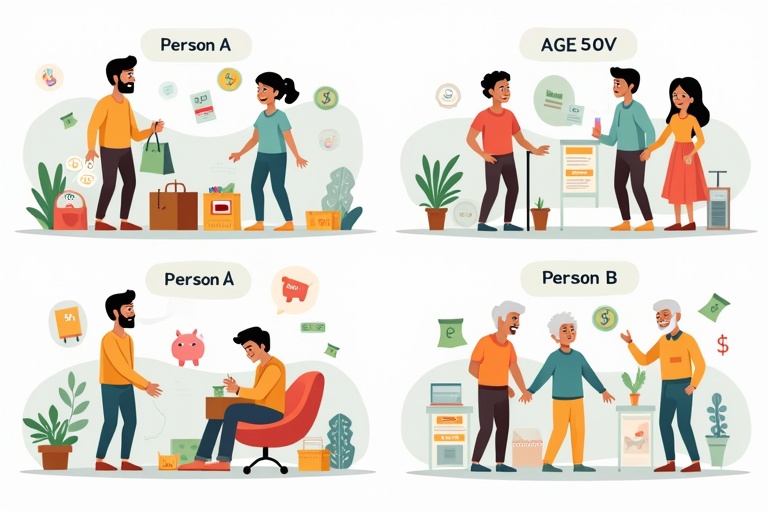
Create a 16:9 horizontal flat-style professional digital illustration using bright, modern colors. The image is divided into two horizontal rows and three vertical sections — forming a 2x3 grid layout. Each row represents one person (top: Person A, bottom: Person B), and each column represents a life phase (Left: Present Day, Middle: Financial Habits, Right: 40 Years Later). Ensure all elements are clearly spaced with no overlap.
Top Row – Person A (Impulsive Spender):
Left (Age 25): Full-body illustration of a young man (Person A) standing casually. Add a text label above him: "Person A – ₹75K/month – Chennai".
Middle (Habits): Person A shopping impulsively with shopping bags, credit cards, and EMI/bill papers scattered around. Expression is carefree. Clearly show symbols of debt like a red "EMI" tag, credit card icons, and no savings.
Right (Age 60): Person A now old, sitting on a chair looking sad or stressed. His 25-year-old daughter stands beside him with a concerned but caring expression. Add a paper in Person A's hand labeled "DEBT". Background is minimal, showing no financial assets.
Bottom Row – Person B (Planner & Investor):
Left (Age 25): Full-body illustration of Person B standing confidently. Text label above: "Person B – ₹75K/month – Chennai".
Middle (Habits): Person B calmly managing money, surrounded by icons like a piggy bank, a stock chart showing growth, and a small real estate property. Expression is focused and optimistic. Use green or blue tones to signify growth and stability.
Right (Age 60): Person B is now elderly, standing calmly with a relaxed smile. Background includes a small shop or rental property behind him and floating icons of rupee symbols and a passive income chart. Text nearby: "Passive Income".
Use clean, simple visuals with minimal text (e.g., “EMI”, “Debt”, “Savings”, “Investments”, “Passive Income”). Keep spacing consistent across all segments. Do not overlap characters or icons. Make it infographic-style and easy to understand at a glance, Illustration divided in two horizontal rows and three vertical sections. Top row features Person A, bottom row features Person B. Each column represents a life phase. Clear spacing and no overlaps. Person A impulsively spends while Person B manages finances wisely. Bright colors used throughout