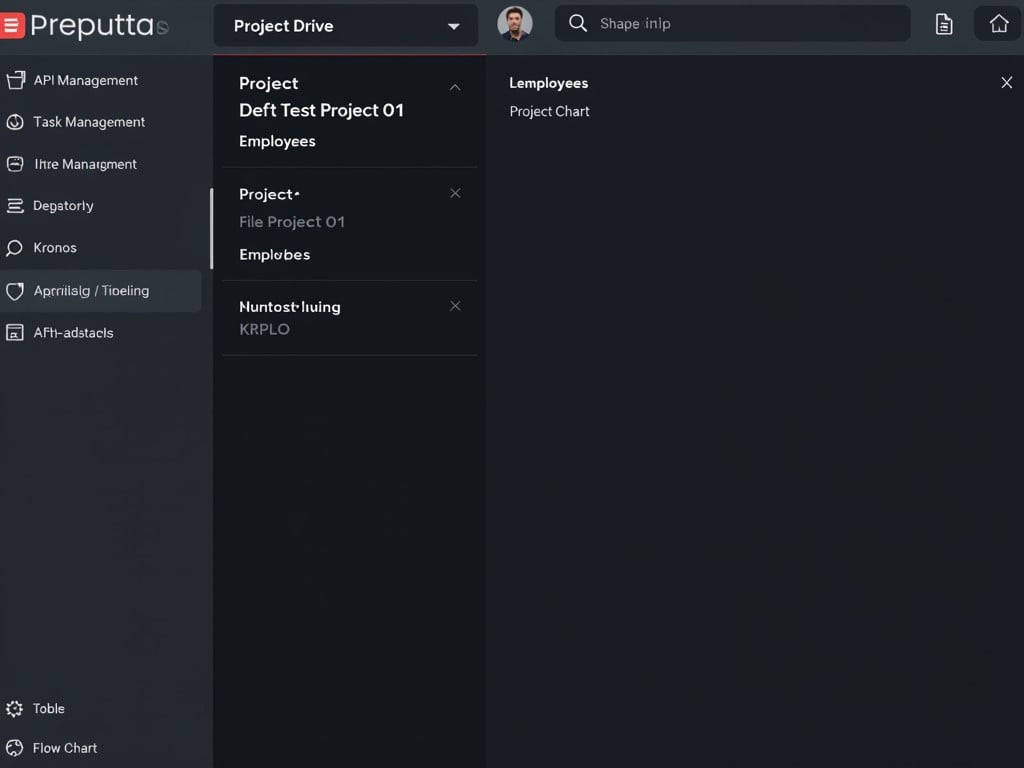
Project Management Application Interface with Dark Theme and Key Features Analysis

M
Generated by FLUX.1-dev
G
Image Size: 1024 x 768
Flux AI Model: FLUX.1-dev
Generator: Landscape 4:3
Flux Prompt

Generated by FLUX.1-DEV
G
Image Size: 512 x 768
Flux AI Model: FLUX.1-DEV
Generator: Portrait 3:4
AI Prompt

Generated by FLUX.1-DEV
G
Image Size: 512 x 768
Flux AI Model: FLUX.1-DEV
Generator: Portrait 3:4
AI Prompt
More Flux Images About The user interface of a project management application
Project Management Application Interface with Dark Theme and Key Features Analysis and Related Flux Artwork
Software Dashboard
Project Management Interface
Dark Theme Application
User Experience Design
Project Management Tools
Task Management Features
Employee Assignment Module
Navigation Bar UI
Api Management
Kronos System
programming work environment
factory landscape
navigation bar
Dark Theme UI
Software User Experience
Task Management Application
Modern UI Design
Project Directory
Tech Application
digital tools
employee management
project management application
dark theme interface
project organization
application navigation
agile management
digital workspace
software features
task management
modern software
user interface design
The user interface of a project management application











